简单购物车商品结算页面代码2.0
一款简单实用的vue2.0购物车商品结算页面代码,支持全选、单选、删除、商品金额数量增加减少修改等功能。
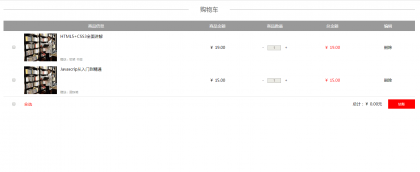
效果图:
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<div id="app" class="container">
<h2 class="title">购物车</h2>
<table class="tab" width="100%" border="0" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th colspan="2">商品信息</th>
<th style="width: 14%;">商品金额</th>
<th style="width: 14%;">商品数量</th>
<th style="width: 14%;">总金额</th>
<th>编辑</th>
</tr>
</thead>
<tbody>
<tr v-for="item in productList">
<td style="width: 5%;"><input type="checkbox" :checked="item.check" @click="checkBox(item)"/></td>
<td class="goods">
<img :src="item.productImage" class="goods-left"/>
<div class="goods-right">
<p>{{item.productName}}</p>
<p class="tip">赠送:<span style="margin-right: 5px;" v-for="part in item.parts" v-text="part.partsName"></span></p>
</div>
</td>
<td>{{item.productPrice | formatMoney}}</td>
<td class="num">
<a href="javascript:;" @click="changeMoney(item,-1)">-</a>
<input type="text" v-model="item.productQuentity" disabled />
<a href="javascript:;" @click="changeMoney(item,1)">+</a>
</td>
<td class="redcolor">{{item.productPrice*item.productQuentity | formatMoney}}</td>
<td class="del" @click="del(item);">删除</td>
</tr>
</tbody>
<tfoot>
<tr class="footer">
<td><input type="checkbox" :checked="checkAllFlag" @click="checkAll"/></td>
<td>
<span class="redcolor">全选</span>
</td>
<td colspan="4">
总计:<span>{{totalMoney | formatMoney}}</span>元
<button type="button" class="btn">结账</button>
</td>
</tr>
</tfoot>
</table>
</div>
<script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/vue-resource.js" type="text/javascript" charset="utf-8"></script>
<script src="js/cart.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
需要登录才能下载
黑蜘蛛







评论
1条评论Leon0513 Lv.1 Chrome 80.0.3987.116
Chrome 80.0.3987.116  Windows 回复
Windows 回复
顶!!
河南省平顶山市 电信