layui 鼠标移动在文字上显示 lay-tips 方法
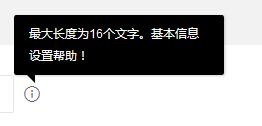
效果图:
代码:
在源代码加上
<i class="layui-icon layui-icon-tips" lay-tips="最大长度为16个文字" ></i>JS代码
加上js代码
$('*[lay-tips]').on('mouseenter', function(){
var content = $(this).attr('lay-tips');
this.index = layer.tips('<div style="padding: 10px; font-size: 14px; color: #eee;">'+ content + '</div>', this, {
time: -1
,maxWidth: 280
,tips: [3, '#3A3D49']
});
}).on('mouseleave', function(){
layer.close(this.index);
});黑蜘蛛