纯CSS隔行换色
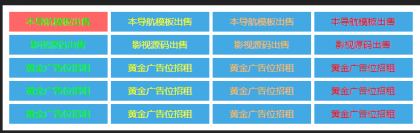
样式展示:
代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css3隔行变换色---4dn.net</title>
<style type="text/css">
#list1 li:nth-of-type(odd){ background:#00ccff;}奇数行
#list1 li:nth-of-type(even){ background:#ffcc00;}偶数行
#list2 li:nth-child(4n+1){ background:#00ccff;}从第一行开始算起 每隔4个(包含第四个)使用此样式
#list00000 li:nth-child(4n+2){background:#090;}从第二行开始算起 每隔4个(包含第四个)使用次样式
#list00000 li:nth-child(4n+3){background:#009;}从第三行开始算起 每隔4个(包含第四个)使用次样式
#list00000 li:nth-child(4n+4){background:#990;}从第四行开始算起 每隔4个(包含第四个)使用次样式
</style>
</head>
<body>
<div>
<ul id="list1">
<li>1111111前端路上是脚本学堂的多人博客</li>
<li>222222222222CSS3隔行换色测试</li>
<li>333333333提供jquery 教程实例学习代码、html5教程实例和css/css3教程实例学习代码。</li>
<li>44444444前端路上博客的灵魂:学习、发现、分享、交流</li>
<li>55555555555555</li>
<li>66666666666666666</li>
</ul>
<hr />
<ul id="list2">
<li>1111111前端路上是脚本学堂的多人博客</li>
<li>222222222222CSS3隔行换色测试</li>
<li>333333333提供jquery 教程实例学习代码、html5教程实例和css/css3教程实例学习代码。</li>
<li>44444444前端路上博客的灵魂:学习、发现、分享、交流</li>
<li>55555555555555</li>
<li>66666666666666666</li>
</ul>
</div>
</body>黑蜘蛛