
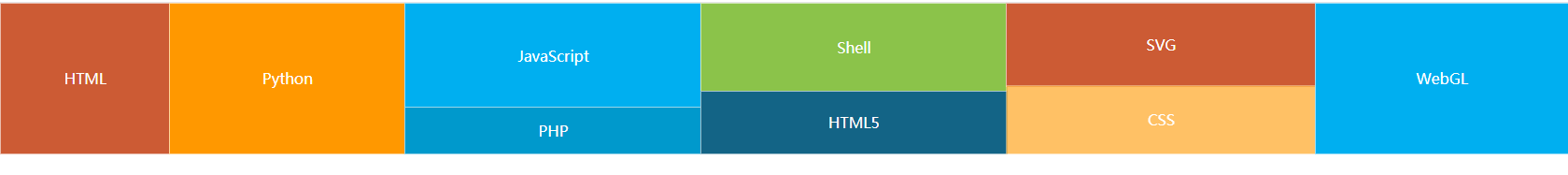
效果图:一个好看的标签云js代码,风格类似于windows系统的metro界面样式,看起来挺不错的,蓝叶就花了点时间找到了代码,动动手修改下就可以放你的网站上使用,复制下方代码到新建html文件里,在浏览器打开就能看到如图一样的效果。代码:<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>标签云效果</title>
<style>
*{margin:0;padding:0;border:0;}
.wordbox{position:relative;}
.box{position: absolute;text-align: center;word-wrap: break-word;overflow: hidden;border: 1px solid rgb(255 255 255 / 0.6);transition-duration: .6s,.6s;transition-property: background-color,color;transition-timing-function: ease,ease;}
.box:hover{ opacity:0.6}
.box a {color: #fff;text-decoration: none;display: inline-block;width: 100%;height:100%;}
</style>
<script type="text/javascript" src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/wordbox@1.3.1/dist/wordbox.min.js"></script>
</head>
<body>
<div id="wordbox"></div>
<script type="text/javascript">
var titles = ['JavaScript', 'CSS', 'HTML', 'HTML5', 'SVG', 'PHP', 'Python', 'Shell', 'WebGL'];
var words = ['JavaScript', 'CSS', 'HTML', 'HTML5', 'SVG', 'PHP', 'Python', 'Shell', 'WebGL'];
for(var i = 0; i < titles.length; i++) {
words[i] = {
"title" : titles[i],
"url" : words[i]
}
}
var colors = ['#cc5b34', '#ff9800','#00aff0','#09c','#8bc34a','#136486'];
$("#wordbox").wordbox({
isLead: false,
leadWord: {'title': '全部', 'url': ''},
words: words,
colors: colors,
isFixedWidth: true,
width: window.innerWidth - 2,
height: 160
});
</script>
</body>
</html>

评论
10条评论807782171 Lv.1 回复
6666666666
浙江省金华市 电信
bbcc5577 Lv.1 Chrome 86.0.4240.198
Chrome 86.0.4240.198  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
防守对方的
浙江省嘉兴市 电信
yc888 Lv.1 回复
dsffffa防守对方的
福建省泉州市安溪县 电信
xxcn21 Lv.1 Chrome 108.0.5359.125
Chrome 108.0.5359.125  Windows 回复
Windows 回复
感谢楼主 ,好人一生平安
,好人一生平安
山东省滨州市 联通
adisok Lv.2 Chrome 107.0.0.0
Chrome 107.0.0.0  Windows 回复
Windows 回复
wap效果咋样
河南省洛阳市 联通
jian123 Lv.1 Chrome 7
Chrome 7  Android 12 回复
Android 12 回复
j模糊
北京市 移动
q421448056 Lv.1 Chrome 87.0.4280.88
Chrome 87.0.4280.88  Windows 回复
Windows 回复
6666666666666666
湖南省常德市 电信
shine Lv.1 Chrome 86.0.4240.198
Chrome 86.0.4240.198  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
好像不错的样子
广东省江门市 电信
w770340211 Lv.3 Chrome 69.0.3947.100
Chrome 69.0.3947.100  Windows 回复
Windows 回复
北京市 移动
yyt20122012 Lv.1 Chrome 100.0.4896.60
Chrome 100.0.4896.60  Windows 回复
Windows 回复
看看欣赏下
北京市 联通