完全开源版可乐个人发卡网无授权完整运营版
资源简介
完全开源版可乐个人发卡网无授权完整运营版/整合最新免签约支付接口
别人花了好几十元找专业解密的给完全解密了,现在免费分享下载。
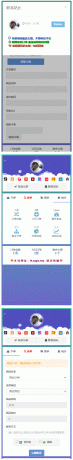
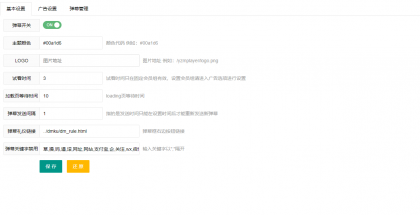
可乐个人发卡网目前网上用的最多的应该就是这一套了,但是很多地方都是加密过的,有些还需要授权。这个版本已经全解密且无授权,支付重新对接了第三方支付,PC和wap页面漂亮简洁,功能实用,订单管理,设置分类,商品上新,卡密提取,商品信息,网站logo配置之类的都在后台就可以直接搞定,不用像之前翻改代码。
后台地址:域名/admin admin 123456
管理员设置回复可下载
黑蜘蛛







评论
12条评论wxlei Lv.1 回复
111111111111
广东省东莞市 电信
sugar Lv.2 Chrome 111.0.0.0
Chrome 111.0.0.0  Windows 回复
Windows 回复
666
浙江省杭州市 移动
- Lv.1 Chrome 101.0.4951.58
Chrome 101.0.4951.58  Windows 回复
Windows 回复
酷
北京市 移动
2597503 Lv.1 Android Webkit 4.0
Android Webkit 4.0  Android 12 回复
Android 12 回复
6666666
陕西省西安市 联通
adisok Lv.2 Chrome 107.0.0.0
Chrome 107.0.0.0  Windows 回复
Windows 回复
搞起来
河南省洛阳市 联通
wjt246932 Lv.1 Chrome 86.0.4240.198
Chrome 86.0.4240.198  Windows 回复
Windows 回复
中国 移动
1633627246 Lv.1 Chrome 86.0.4240.198
Chrome 86.0.4240.198  Windows 回复
Windows 回复
1
浙江省杭州市 电信
lssun Lv.5 回复
支持
广东省东莞市 联通
jianshen54 Lv.1 Chrome 86.0.4240.198
Chrome 86.0.4240.198  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
感谢楼主 ,好人一生平安
,好人一生平安
河南省信阳市 电信
So So ... 838 Lv.1 Chrome 86.0.4240.198
Chrome 86.0.4240.198  Windows 回复
Windows 回复
死咳咳咳
西藏 电信