最新QQ/WX防红浏览器跳转页面源码
源码简介
很多站长会遇到网站报红了吧,今天晗枫给大家出一个招,原理呢肯定是需要有一个不报红的域名
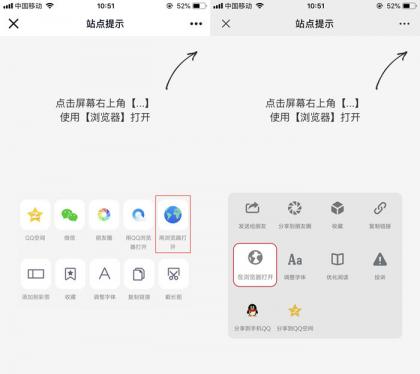
晗枫写了一个防红跳转到浏览器页面,接下来就给大家看看测试
测试截图
配置方法
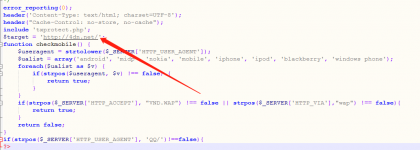
如上图所示,大家把源码复制到虚拟主机或者服务器,找到源码中index.php文件,并按照上图中箭头处修改为报红的网站域名即可。
这就大功告成了,如果你的防洪地址不是网址是IP或者是很长的域名,大家可以对其进行缩短再发出去,效果相同呦~
管理员设置回复可下载
黑蜘蛛
很多站长会遇到网站报红了吧,今天晗枫给大家出一个招,原理呢肯定是需要有一个不报红的域名
晗枫写了一个防红跳转到浏览器页面,接下来就给大家看看测试
如上图所示,大家把源码复制到虚拟主机或者服务器,找到源码中index.php文件,并按照上图中箭头处修改为报红的网站域名即可。
这就大功告成了,如果你的防洪地址不是网址是IP或者是很长的域名,大家可以对其进行缩短再发出去,效果相同呦~
版权声明:若无特殊注明,本文皆为《ღ軍尐ღ》原创,转载请保留文章出处。
字数统计:本文共有 《199》 个。


评论
172条评论255 Lv.1 Android Webkit
Android Webkit  Android 9 回复
Android 9 回复
新人报道 学习一下
学习一下
中国 移动
99995 Lv.1 Chrome 94.0.4606.71
Chrome 94.0.4606.71  Windows 回复
Windows 回复
看看源码
河北省 移动
信明宇信明宇 Lv.1 Chrome 80
Chrome 80  Android 10 回复
Android 10 回复
嘻嘻嘻
江苏省 移动
123456789 Lv.1 Android Webkit 4.0
Android Webkit 4.0  Android 12 回复
Android 12 回复
看看
广西南宁市 电信
VIP客服 Lv.1 Android Webkit 4.0
Android Webkit 4.0  Android 10 回复
Android 10 回复
666哈哈哈哈
广东省东莞市 电信
富商大贾好地方 Lv.1 Sogou Explorer
Sogou Explorer  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
撒而非糖果色爱国设若干
广东省广州市 移动GSM/TD-SCDMA/LTE全省共用出口
腾讯视频 Lv.3 Chrome 103.0.0.0
Chrome 103.0.0.0  Windows 回复
Windows 回复
试试看看
贵州省贵阳市小河区 电信
卡斯特罗 Lv.1 Chrome 103.0.0.0
Chrome 103.0.0.0  Windows 回复
Windows 回复
66666666666666666666666可以
山东省济南市 移动
情怀 Lv.1 Chrome 103.0.5060.114
Chrome 103.0.5060.114  Windows 回复
Windows 回复
1111111111111错不错,味道
广东省深圳市 联通
挂机脚本网fylmq.com Lv.1 Chrome 103.0.0.0
Chrome 103.0.0.0  Windows 回复
Windows 回复
不错不错,味道好极了
天津市 联通