api悬浮音乐播放器
疫情期间闲的没事搭建了博客,在扒壳的时候又发现这个悬浮音乐播放器不错,然而又寻思着把播放器也同时给拿下,都怪手痒,请原始作者见谅。废话不多说先上图吧!
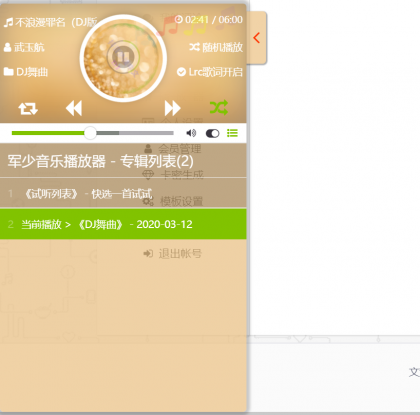
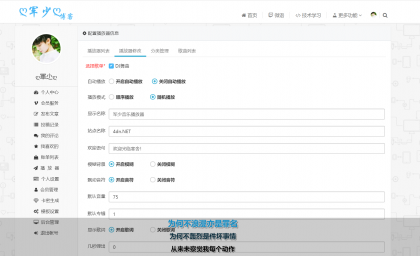
效果图:
1.0 版本详情:
此悬浮播放器已经整合至博客站点里管理方便。目前功能如下
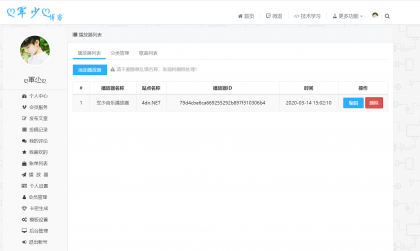
1、在http://4dn.net/?user&player博客里直接创建悬浮播放器
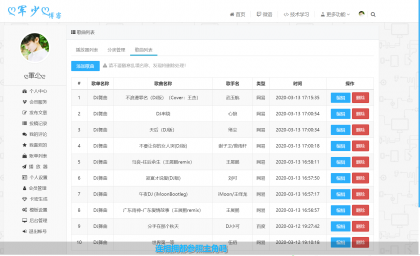
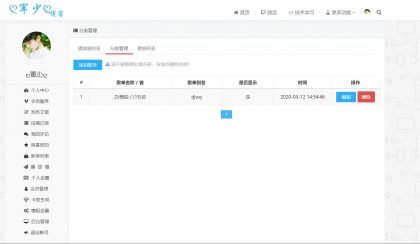
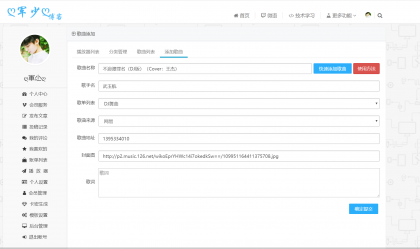
2、添加分类 添加音乐 修改音乐 修改播放器参数
3、播放器参数包括;选择歌单 自动播放 播放模式 显示名称 站点名称 欢迎语句 模糊背景 飘动音符 默认音量 默认专辑 显示歌词 几秒弹出
4、快速添加音乐:新增网易 百度 快速一键添加 如
网易地址:
https://music.163.com/#/song?id=1411358329
百度地址:
http://music.taihe.com/song/931772
5、此播放器还在预热中有任何问题请大家留言,下面的留言板空着太丑了,需要老铁们的脚印,感谢大家的支持!谢谢。
代码:
<script id="4dn" language="javascript" src="http://player.4dn.net/js/player.js" key="4496c3baad855"></script>
<link href="http://player.4dn.net/style/player.css" rel="stylesheet" type="text/css" />'."\n";
<div id="wenkmPlayer">
<div class="player">
<div class="blur-img"><img src="" class="blur" /></div>
<div class="infos">
<div class="songstyle"><i class="fa fa-music"></i> <span class="song"></span></div>
<div class="timestyle"><i class="fa fa-clock-o"></i> <span class="time">00:00 / 00:00</span></div>
<div class="artiststyle"><i class="fa fa-user"></i> <span class="artist"></span><span class="moshi"><i class="loop fa fa-retweet current"></i> 顺序播放</span></div>
<div class="artiststyle"><i class="fa fa-folder"></i> <span class="artist1"></span><span class="geci"></span></div>
</div>
<div class="cover_wrap">
<div class="cover"></div>
<div class="status">
<b>
<i class="play fa fa-play-circle" title="播放"></i>
<i class="pause fa fa-pause-circle" title="暂停"></i>
</b>
<div id="pdyf1" class="note"><i class="fa fa-music" aria-hidden="true"></i></div>
<div id="pdyf2" class="note"><i class="fa fa-music" aria-hidden="true"></i></div>
<div id="pdyf3" class="note"><i class="fa fa-music" aria-hidden="true"></i></div>
<div id="pdyf4" class="note"><i class="fa fa-music" aria-hidden="true"></i></div>
<div id="pdyf5" class="note"><i class="fa fa-music" aria-hidden="true"></i></div>
</div>
</div>
<div class="control">
<i class="loop fa fa-retweet" title="顺序播放"></i>
<i class="prev fa fa-backward" title="上一首"></i>
<i class="next fa fa-forward" title="下一首"></i>
<i class="random fa fa-random" title="随机播放"></i>
</div>
<div class="bottom">
<div class="playprogress">
<div class="progressbg">
<div class="progressbg1"></div>
<div class="progressbg2"></div>
<div class="ts"></div>
</div>
</div>
<ul class="bottomright">
<li class="volumecontrol">
<i class="volume fa fa-volume-up" title="音量"></i>
<div class="volumeprogress">
<div class="progressbg">
<div class="progressbg1"></div>
<div class="ts"></div>
</div>
</div>
</li>
<li class="switch-ksclrc" style="display: list-item;"><i class="fa fa-toggle-on"></i></li>
<li class="switch-playlist"><i class="fa fa-list-ul" title="播放列表" mytooltip="播放列表"></i></li>
</ul>
<div style="clear:both"></div>
</div>
</div>
<div class="playlist">
<div class="playlist-bd">
<div class="album-list">
<div class="header"></div>
<div class="list"></div>
</div>
<div class="song-list">
<div class="header"><i class="fa fa-angle-right"></i><span></span></div>
<div class="list"><ul></ul></div>
</div>
</div>
</div>
<div class="switch-player">
<i class="fa fa-angle-right" style="margin-top: 20px;"></i>
</div>
</div>
<div id="wenkmTips"></div>
<div id="wenkmLrc"></div>
<div id="wenkmKsc"></div>黑蜘蛛













评论
2条评论sugar Lv.2 Chrome 112.0.0.0
Chrome 112.0.0.0  Windows 回复
Windows 回复
浙江省杭州市 移动
乡巴佬*方认证 Lv.1 Chrome 70.0.3538.25
Chrome 70.0.3538.25  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
江苏省泰州市 电信