css彩虹渐变文字[WebKit]
css代码:
<style type="text/css">
.rainbow{
background-image: -webkit-gradient(linear,left top,right top,color-stop(0,#f22),color-stop(0.15,#f2f),color-stop(0.3,#22f),color-stop(0.45,#2ff),color-stop(0.6,#2f2),color-stop(0.75,#2f2),color-stop(0.9,#ff2),color-stop(1,#f22));
background-image: gradient(linear,left top,right top,color-stop(0,#f22),color-stop(0.15,#f2f),color-stop(0.3,#22f),color-stop(0.45,#2ff),color-stop(0.6,#2f2),color-stop(0.75,#2f2),color-stop(0.9,#ff2),color-stop(1,#f22));
color: transparent;
-webkit-background-clip: text;
background-clip: text;
}
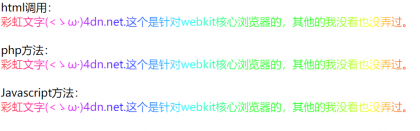
</style>html调用:
<span class="rainbow"><br />
彩虹文字(<ゝω·)4dn.net.这个是针对webkit核心浏览器的,其他的我没看也没弄过。</span>php方法:
<?php
if(strpos($_SERVER['HTTP_USER_AGENT'],"AppleWebKit")) echo '<span class="rainbow">彩虹文字(<ゝω·)4dn.net.这个是针对webkit核心浏览器的,其他的我没看也没弄过。</span>';
else echo '<span style="color:#ff6600">彩虹文字(<ゝω·)4dn.net.这个是针对webkit核心浏览器的,其他的我没看也没弄过。</span>';
?>Javascript方法:
<script>
var agent = navigator.userAgent.toLowerCase();
if(agent.indexOf('applewebkit')>0) document.write('<span class="rainbow">彩虹文字(<ゝω·)4dn.net.这个是针对webkit核心浏览器的,其他的我没看也没弄过。</span>');
else document.write('<span style="color:#ff6600">彩虹文字(<ゝω·)4dn.net.这个是针对webkit核心浏览器的,其他的我没看也没弄过。</span>');
</script>黑蜘蛛