最新二开的ripro虎造子主题大气简洁集成后台美化包v1.9+ripro破解版
WordPress主题;最新二开的ripro虎造子主题大气简洁集成后台美化包v1.9+ripro破解版+演示数据
好友分享的,素材虎上买的,还是很漂亮的,适合做论坛资源发布等等。有想做论坛资源博客的朋友,可以看一下东西如下有喜欢的自己拿去吧
具体查看教程:http://4dn.net/jsxx/159.html
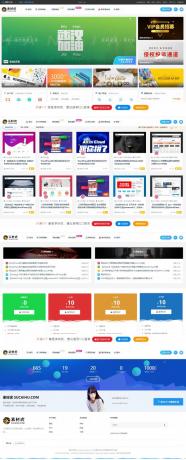
效果图:
管理员设置回复可下载
黑蜘蛛
WordPress主题;最新二开的ripro虎造子主题大气简洁集成后台美化包v1.9+ripro破解版+演示数据
好友分享的,素材虎上买的,还是很漂亮的,适合做论坛资源发布等等。有想做论坛资源博客的朋友,可以看一下东西如下有喜欢的自己拿去吧
具体查看教程:http://4dn.net/jsxx/159.html
版权声明:若无特殊注明,本文皆为《ღ軍尐ღ》原创,转载请保留文章出处。
字数统计:本文共有 《158》 个。
本文链接:最新二开的ripro虎造子主题大气简洁集成后台美化包v1.9+ripro破解版 - https://4dn.net/web/158.html

评论
29条评论84745445 Lv.1 Chrome 86.0.4240.198
Chrome 86.0.4240.198  Windows 回复
Windows 回复
感谢楼主 ,好人一生平安
,好人一生平安
广东省广州市 电信
东 Lv.1 Chrome 105.0.0.0
Chrome 105.0.0.0  Windows 回复
Windows 回复
新疆乌鲁木齐市 电信
潇洒先生 Lv.1 Chrome 94.0.4606.71
Chrome 94.0.4606.71  Windows 回复
Windows 回复
学习一下
安徽省黄山市 联通
jaysun Lv.1 Chrome 86.0.4240.198
Chrome 86.0.4240.198  Windows 回复
Windows 回复
看一下
山东省 联通
努力学习 Lv.1 Chrome 103.0.0.0
Chrome 103.0.0.0  Windows 回复
Windows 回复
支持支持
北京市海淀区 联通
武大郎 Lv.1 Chrome 77.0.3865.120
Chrome 77.0.3865.120  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
湖北省恩施州 移动
有趣源码 Lv.1 Chrome 86.0.4240.198
Chrome 86.0.4240.198  Windows 回复
Windows 回复
感谢楼主 ,好人一生平安
,好人一生平安
陕西省安康市 移动
w770340211 Lv.3 Chrome 69.0.3947.100
Chrome 69.0.3947.100  Windows 回复
Windows 回复
资源很给力啊
北京市 移动
小張是我 Lv.1 回复
来了一个月的便宜
山东省烟台市 联通
崔 Lv.1 回复
支持一下,黑蜘蛛博客有你更精彩
中国 移动