超仿bilibili播放器 带后台源码
资源简介
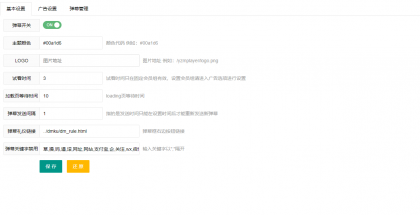
插件功能:弹幕后台、前置广告、暂停广告、会员去广告,记忆回放,自动下一集
插件支持:.m3u8、.mp4、.flv 等常见视频格式,注意:不支持 MP4 H265 格式的视频
插件兼容:电脑、手机端
解密 yzmplayer.js 文件
修复了视频弹幕非独立的问题
兼容了 PHP7.X,在 PHP7.4 环境测试通过
更新版本号至 v1.2.1
重写了使用说明
使用方法
解压到网站根目录
登录 你的域名/dmku 进行配置数据库
修改播放器后台密码 dmku/config.inc.php
登录后台 你的域名/admin,密码为123456 第 3 步修改的密码
播放器功能可后台设置
需要登录才能下载
黑蜘蛛







评论
67条评论errorbest Lv.1 Chrome 108.0.0.0
Chrome 108.0.0.0  Windows 回复
Windows 回复
日本
wangeyun Lv.1 Chrome 108.0.0.0
Chrome 108.0.0.0  Windows 回复
Windows 回复
感谢楼主 ,好人一生平安
,好人一生平安
江西省赣州市 移动
q360663629 Lv.1 Chrome 107.0.0.0
Chrome 107.0.0.0  Windows 回复
Windows 回复
滚犊子,不回
江苏省宿迁市 移动
macc001 Lv.1 Chrome 95.0.4638.69
Chrome 95.0.4638.69  Windows 回复
Windows 回复
会发现
浙江省嘉兴市 电信
macc001 Lv.1 Chrome 95.0.4638.69
Chrome 95.0.4638.69  Windows 回复
Windows 回复
谢谢分享
浙江省嘉兴市平湖市 电信
601666289 Lv.1 Chrome 95.0.4638.69
Chrome 95.0.4638.69  Windows 回复
Windows 回复
河南省洛阳市 电信
xiaozhen Lv.1 Chrome 94.0.4606.71
Chrome 94.0.4606.71  Windows 回复
Windows 回复
陕西省西安市 移动
n1qwatn3 Lv.1 Sogou Explorer
Sogou Explorer  Windows 回复
Windows 回复
广西钦州市 电信
2755271615 Lv.1 Chrome 106.0.0.0
Chrome 106.0.0.0  Windows 回复
Windows 回复
江苏省苏州市 电信
861173631 Lv.1 Chrome 106.0.0.0
Chrome 106.0.0.0  Windows 回复
Windows 回复
666666666666666666666666
浙江省宁波市 联通