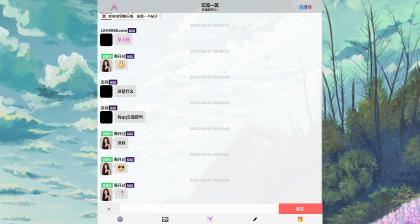
一个轻量级多功能web聊天室PHP源码
资源简介
一个轻量级多功能免费开源web聊天室,轻量级实用功能多而强悍的聊天室系统
版本特点:
支持图文发送,兼容QQ内置,微信内置,pc等浏览器
无需服务端操作,php+mysql高效运行,无需第三方插件
高效+极快的运行速度
聊天室+bbs推送 多功能聊天室
支持一键粘贴网页图片发送
自定义马甲 分布马甲 多账号一键切换
自定义虚拟在线人数
搭建教程:
上传至网站根目录
访问域名/install.php
填写对应的数据库信息+管理员信息-自动安装搭建成功
需要登录才能下载
黑蜘蛛







评论
35条评论sugar Lv.2 Chrome 112.0.0.0
Chrome 112.0.0.0  Windows 回复
Windows 回复
感谢楼主 ,好人一生平安
,好人一生平安
浙江省杭州市 移动
guyun Lv.1 Chrome 83.0.4103.106
Chrome 83.0.4103.106  Android 11 回复
Android 11 回复
感谢楼主 ,好人一生平安
,好人一生平安
江西省赣州市 电信
pingter Lv.1 Chrome 98.0.4758.139
Chrome 98.0.4758.139  Windows 回复
Windows 回复
表情支持一下,黑蜘蛛博客有你更精彩
吉林省长春市 吉林大学
visjia Lv.1 Chrome 111.0.0.0
Chrome 111.0.0.0  Windows 回复
Windows 回复
广东省佛山市 电信
sqxy666 Lv.1 Chrome 99.0.4844.88
Chrome 99.0.4844.88  Windows 回复
Windows 回复
中国 移动
morans Lv.1 Chrome 104.0.0.0
Chrome 104.0.0.0  Windows 回复
Windows 回复
看看了
中国 移动
1472580369 Lv.1 Android Webkit 4.0
Android Webkit 4.0  Android 11 回复
Android 11 回复
看看
北京市 移动
wzy1984cn Lv.1 Chrome 77.0.3865.90
Chrome 77.0.3865.90  Windows 回复
Windows 回复
能用不?
北京市 北京北方星辰信息技术有限责任公司铁通数据中心
132645 Lv.1 Chrome 87.0.4280.141
Chrome 87.0.4280.141  Android 9 回复
Android 9 回复
66666
贵州省贵阳市 电信
542000610 Lv.1 Chrome 86.0.4240.198
Chrome 86.0.4240.198  Windows 回复
Windows 回复
支持下,谢谢老铁。
陕西省咸阳市渭城区 电信