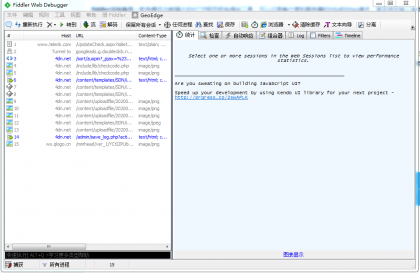
抓包工具(Fiddler web Debugger) V4.6 汉化安装版
fiddler汉化版是一款免费且功能强大的HTTP网页抓包调试工具,可以记录客户度和服务器的http和https请求,甚至修改输入输出的数据。欢迎下载体验!
Fiddler汉化版功能简介
Fiddler4数据抓包软件能记录所有客户端和服务器的http和https请求,允许用户监视,设置断点,甚至修改输入输出数据。
Fiddler是一个http协议调试代理工具,Fiddler4数据抓包软件能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)。Fiddler要比其他的网络调试器要更加简单,因为它不仅仅暴露http通讯,还提供了一个友好的用户格式。
Fiddler汉化版安装方法
内附安装包,及汉化替换文件,先安装官方原版(压缩包内已有两个版本)后用汉化文件替换就是汉化版了。
效果图:
需要登录才能下载
黑蜘蛛







评论
7条评论zixia Lv.1 Chrome 117.0.0.0
Chrome 117.0.0.0  Windows 回复
Windows 回复
zc
江西省上饶市 移动
214053332 Lv.1 Chrome 69.0.3947.100
Chrome 69.0.3947.100  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
支持
河北省石家庄市 联通
henry520 Lv.1 Chrome 102.0.0.0
Chrome 102.0.0.0  Windows 回复
Windows 回复
迟滞啥叫地上
辽宁省辽阳市 联通
shaike01 Lv.1 Chrome 110.0.0.0
Chrome 110.0.0.0  Windows 回复
Windows 回复
支持一下
河南省新乡市 联通
lssun Lv.5 回复
支持
广东省东莞市 联通
3082347 Lv.3 回复
支持一下,黑蜘蛛博客有你更精彩
湖南省常德市 电信
sxhklm Lv.1 Chrome 78.0.3904.108
Chrome 78.0.3904.108  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
谢谢分享啊
陕西省宝鸡市 电信