最近挺火的图转换稳文字图
最近挺火的图转换稳文字图,还可以放到网页中,源代码可看见,我把刘德华拿来做个演示
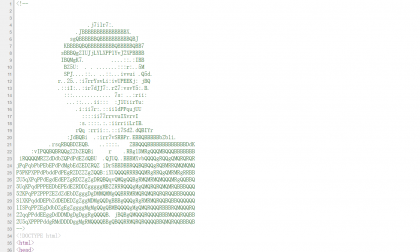
效果图:
效果代码:
<!--
.j7i1r7:.
.JBBBBBBBBBBBBBBBX.
sgQBBBBBBQBBBBBBBBBBQBJ
KBBBBQBQBBBBBBBBBQBBBBBQBB7
sBBBQgZIUJjLYLXPP1YvJ2XPBBBB
IBQMgK7. ....::.:IBB
BZ5U: . . .......:::r:..5M
SPJ....::.. ..::...ivvui .Q5d.
r..25..:i7rrYsvLi:ivUPEEKj: jBQ
.::iI:..:ir7dJJ7:.rZ7:vsvY5:.B.
:::............. 7s: ..:rii:
...::....ii::: :J1UiirYu:
.i:ii7r:.::ii1dPPqujUU
::::ii77rrvvuIXvrvI
:s.::::.:.:iirriiLrIB.
rQq :rrii::.::i7Sd2.dQBIYr
:JdBQBi .:irr7vSRBPr.EBBQBBBBBbZb1i.
.rsqRBQBDZEQB. ..::::. ZBBQQQBBBBBBBBBBBBBDdK
:vIPQQBQBRQQgZZbZEQBi r .RBg1DMRgQQQMBQQQBBBBBBB
iRQQQQMRZZdDdbZQPdPdEZdQBU .QJUQ..BBBMXvbQQQQgRQQgQMQRQRQR
jPqPqbPbPEbEPdPdMgbEdZEDZRQZ iDrSBBDBBRQQBQBQQgRQBMRRQMQMQMQ
P5PKPXPPdPbddPdPEgRZDZZZgZQQB:iXUQQQQRRRBQQMRgRRQgQMRMRgRRBB
2U5qXPqPPdEgdEdEPZgRDZZgZgDRQBQqvQMQgQQBgRMQMRMQMQQQMRgQQBBQ
5UqKPqdPPPEEDbEPEdEZRDDZgggggMBZZRRRQQQgMgQMQRQRQMQMRQBBBQQQ
52KPqPPZPPPZEZdZdEbDZgggDgDMMQMMgQQBRRMRMQRQMQRQRQRQQBBBQQQQ
S1XKPqddDEPbZdDEDEDZgZggMDMgQQDgBBBgQQQgRgRMRMQRQQBQBBQQQQQQ
1ISPqPPZEgDdbDZgEgZggggMgMgQQgQBMBQQQQgMgQMQRQQQRBBBRQMQQQRQ
22qqPPddEEggDdDDMDgDgDggRgQQQQB. jBQBgQMQQQRQQQQBBBMQQQRQQBB
2U5qXPPPPddgRMdDDDDggMgRMQQQQBBgQBQQRRMQRQRQQQQBBQMQRQQBBBQB
-->
使用方法:
把上面字符复制到网页中看看效果把!
管理员设置 回复 可见隐藏内容
黑蜘蛛







评论
3条评论dolby@69 Lv.1 Chrome 105.0.0.0
Chrome 105.0.0.0  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
内蒙古呼伦贝尔市 电信
shine Lv.1 Chrome 86.0.4240.198
Chrome 86.0.4240.198  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
起来好像不错的样子
广东省江门市 电信
pony Lv.2 Chrome 88.0.4324.182
Chrome 88.0.4324.182  Windows 回复
Windows 回复
牛逼
广东省东莞市 移动